V předchozí kapitolce jsem nakousl téma LCD displejů a jejich využití. Řekli jsme si o znakových displejích, jejich typech (rozměry 16 znaků na 2 řádky a 20 znaků na 4 řádky) a zmínili se i o rozdílném přenosu dat – klasicky/I2C sběrnice. Ukázali jsme si i několik základních programů pro obě verze zapojení. Pro další zjednodušení budou všechna zapojení v této lekci dále pouze s pomocí I2C sběrnice/zapojení/programu. Tento typ displeje je pohodlnější pro ovládání a je také novějším typem v nabídce, takže doufám, že nebudu muset tuto lekci tak brzy předělávat. Všechny tři projekty v této kapitolce jsou při drobných úpravách snadno předělatelné na klasickou verzi displeje.
LCD displej – rolující text

Pro tento projekt nebudete potřebovat více součástek, než je na zapojení na obrázku. Tato ukázka slouží pouze jako demonstrace a je na vás, jak ji využijete při náročnějších projektech. Zde naleznete video s výsledným efektem.
Knihovna LiquidCrystal_I2C.h nabízí mnohem více různých funkcí než prosté zobrazení textu. Podrobněji je naleznete třeba zde v popisku příkazů knihovny LiquidCrystal_I2C.h. Naleznete zde metody pro blikající texty (metoda Blink) a další zajímavé vychytávky. Jednou z nich je metoda scrollDisplayLeft(), nebo scrollDisplayRight() (podle toho zda potřebujete rolovat text zprava doleva, nebo naopak). Příklad použítí této metody naleznete v následujícím programu.
| #include <Wire.h> #include <LiquidCrystal_I2C.h> LiquidCrystal_I2C lcd(0x27, 16, 2); void setup() { lcd.init(); //inicializace displeje lcd.backlight(); //aktivace podsvícení lcd.setCursor(16, 0); //umístění začátku zobrazovaného textu (mimo displej) lcd.print(„navstivte ondranauci.cz“); //zobrazovaný text } void loop() { lcd.scrollDisplayLeft(); //rolování displeje zleva doprava delay(500); //interval pro posun textu o jedno místo } |
LCD displej – víceřádkový text se svislým posunem
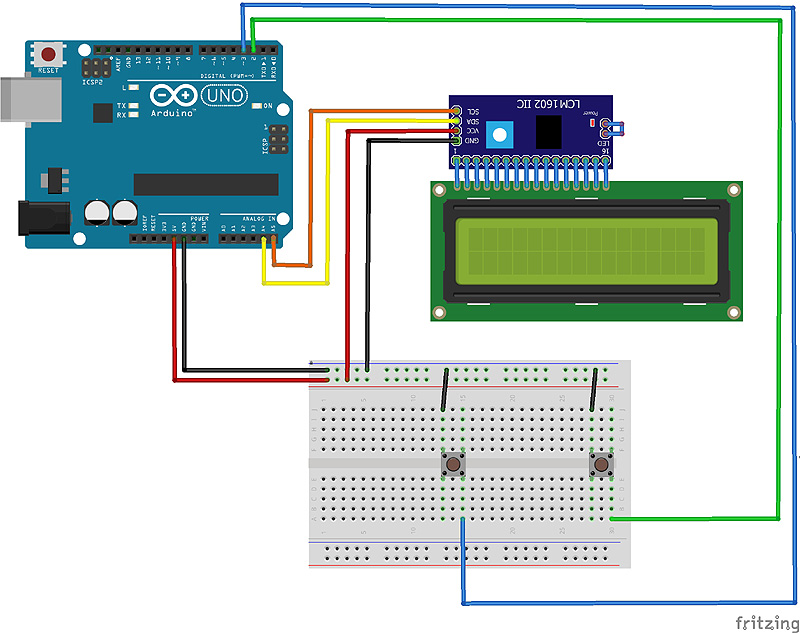
Následující projekt je jednak ukázkou jak může arduino s displejem reagovat na stisk tlačítka a také rovnou této možnosti využijeme k zobrazování textu, který obsahuje více řádků, než kolik má LCD displej fyzicky k dispozici. Jistě si sami dokážete domyslet na co by se dal podobný projekt využít.
Oproti předchozímu projektu doplníme celý obvod o dvě tlačítka fungující pro svislý posun textu – klasické up a down. Obě tlačítka připojíme na piny 2 a 3.

Celou sestavu pak doplníme následujícím programem. V sekci loop, jak při prostudování následujícího kódu zjistíte, se nachází dva podmínkové stromy. V prvém z nich se mění hodnota proměnné line (zobrazení zvolených dvou řádků) v závislosti na stisku tlačítka uživatelem. Hodnota line má stanovené i meze na začátku a konci (hodnota line nesmí být menší než 0 a větší než 3). Jinými slovy při použití následujícího programu zobrazíte pouze čtyři varianty zobrazení (0-3). Výsledek tohoto projektu naleznete zde.
Další podmínkový strom pak již jen definuje co vlastně při každé variantě proměnné line bude zobrazeno.
| #include <Wire.h> #include <LiquidCrystal_I2C.h> LiquidCrystal_I2C lcd(0x27,16,2); // inicializace displeje int line = 0; //číslo displeje int button1 = 0; //tlačítko down int button2 = 0; //tlačítko up void setup() { pinMode(2,INPUT_PULLUP); pinMode(3,INPUT_PULLUP); } void loop() { /* čtení pinů s tlačítky */ button1=digitalRead(2); button2=digitalRead(3); /*Podmínka ošetřující posuv menu směrem dolů*/ if (button1==0) { line=line+1; if (line>3) //pokud je hodnota line vyšší než 3 { line=3; } } else { button1=0; } /*Podmínka ošetřující posuv menu směrem nahoru*/ if (button2==0) { line=line-1; if (line<0) //pokud hodnota line klesne pod 0 { line=0; } } else { button2=0; } lcd.init(); // inicializace lcd lcd.backlight(); // aktivace podsvícení if (line==0) //displej 0 { lcd.clear(); lcd.setCursor(1,0); lcd.print(„prvni radek“); lcd.setCursor(1,1); lcd.print(„druhy radek“); } else if (line==1) //displej 1 { lcd.clear(); lcd.setCursor(1,0); lcd.print(„druhy radek“); lcd.setCursor(1,1); lcd.print(„treti radek“); } else if (line==2) //displej 2 { lcd.setCursor(1,0); lcd.print(„treti radek“); lcd.setCursor(1,1); lcd.print(„ctvrty radek“); } else if (line==3) //displej 3 { lcd.setCursor(1,0); lcd.print(„ctvrty radek“); lcd.setCursor(1,1); lcd.print(„paty radek“); } |
LCD displej – zobrazení vlastních znaků
Pro tento velmi zajímavý projekt použijeme stejné zapojení, jako v případě prvního projektu z této lekce, tedy arduino a displej bez tlačítek. V tomto odstavečku si ukážeme postup, který nám umožňuje vytvářet si vlastní znaky na displeji. Toto může být zajímavé, pokud chceme to co na displeji ukazujeme ozvláštnit třeba piktogramy, nebo prostě tehdy, když chceme do toho co zobrazujeme nějakým způsobem trošku zamíchat grafiku (v rámci možností ovšem, které nám lcd displej poskytuje).
Vlastní znaky můžeme vytvářet pomocí následujícího postupu. Znaky, které takto vytvoříme platí samozřejmě pouze pro arduino ve kterém je vložený následující program. Nejsou součástí knihovny LiquidCrystal_i2c.h.

Každý symbol, který je zobrazený na znakovém displeji je vlastně maticí/tabulkou 5×8 bodů na displeji. V první části programu proto deklarujeme pole s osmi buňkami (to jsou ty řádky začínající písmenem B a oddělené čárkami). Každá nula v tomto poli je neaktivní pixel ve znaku a každá jednička naopak pixel který svítí.
V části setup pak definujeme dva nové znaky funkcí lcd.createChar(). V této funkci je třeba do závorky vložit dva parametry. Prvý z nich je číslo znaku a druhý jméno pole, kde je definován rastr pro zobrazení. V části loop pak můžete tyto znaky funkcí lcd.write() + číslo požadovaného znaku mezi závorkami zobrazit.
| #include <Wire.h> #include <LiquidCrystal_I2C.h> LiquidCrystal_I2C lcd(0x27, 16, 2); /*–Symbol smajlik——————*/ byte smajlik[8] = { B00000, B10001, B00000, B00000, B10001, B01110, B00000, B00000 }; /*–Symbol srdce——————*/ byte srdce[8] = { B01010, B11111, B11111, B01110, B01110, B00100, B00100, B00000 }; void setup() { lcd.init(); //inicializace displeje lcd.backlight(); //aktivace podsvícení displeje lcd.createChar(0, smajlik); //vytvoření znaku s pořadovým číslem 0, použito je pole smajlik lcd.createChar(1, srdce); //vytvoření znaku s pořadovým číslem 1, použito je pole srdce } void loop() { lcd.setCursor(8,0); //umístění kurzoru na pozici lcd.write(0); //rozsvícení znaku 0 delay(1000); lcd.setCursor(8,0); //umístění kurzoru na pozici lcd.write(1); //rozsvícení znaku 1 delay(1000); } |
Úkoly:
1, Vytvořte program, ve kterém na displeji bude rolovat váš vlastní text
2, Vytvořte víceřádkový text na displeji, ve kterém bude možné „pohybovat se“ stiskem tlačítka
3. Vytvořte si na displeji své vlastní znaky, zkuste znaky navzájem kombinovat a skládat velké znaky z několika menších znaků
Programy z článku ke stažení
Program lcd-hello-3 demonstrující rolující text
Program lcd-hello-4 předvádějící možnost posunu více řádků na jednom displeji

boží